# 2019.03.09
[文章] Pulumi 介绍;使用 NodeJS 操作 Kubernetes 代码案例 (opens new window):https://blog.pulumi.com/if-you-liked-ksonnet-youll-love-pulumi (opens new window)
2015 年,微信曾经上春晚发过红包,在全国观众的冲击下一度跪倒长达一小时,俯首拜年。
2018 年,淘宝为春晚准备了三倍于“双 11”的服务器资源;而就在主持人口播活动开始的一瞬间,服务器瞬间超过负荷。事实证明,春晚观众肉身涌进淘宝服务器的瞬时流量是当年 “双 11” 的 15 倍。
[文章] 淘宝 UED 团队介绍 ImgCook:http://taobaofed.org/blog/2019/01/07/imgcook/ (opens new window)
[类库] ReactN 是 React 的 “全局状态” 管理插件:https://github.com/CharlesStover/reactn (opens new window)
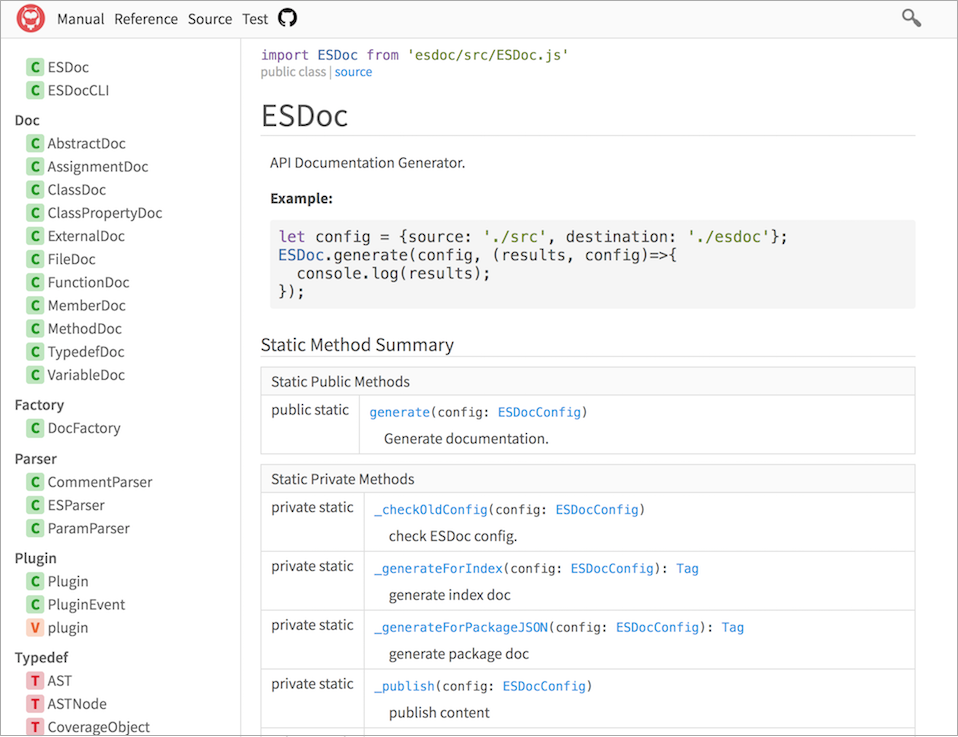
[类库] ESDoc 是一款 JS 文档生成器:https://github.com/esdoc/esdoc (opens new window)
[工具] 帮助你理解 React Hooks,在线版 (opens new window):https://github.com/gragland/usehooks (opens new window)
# 配图 - Pulumi

# 配图 - ESDock

# 配图 - ImgCook

# 示例 - React Hooks
import { useState, useEffect, useRef } from 'react';
// Let's pretend this <Counter> component is expensive to re-render so ...
// ... we wrap with React.memo, but we're still seeing performance issues :/
// So we add useWhyDidYouUpdate and check our console to see what's going on.
const Counter = React.memo(props => {
useWhyDidYouUpdate('Counter', props);
return <div style={props.style}>{props.count}</div>;
});
function App() {
const [count, setCount] = useState(0);
const [userId, setUserId] = useState(0);
// Our console output tells use that the style prop for <Counter> ...
// ... changes on every render, even when we only change userId state by ...
// ... clicking the "switch user" button. Oh of course! That's because the
// ... counterStyle object is being re-created on every render.
// Thanks to our hook we figured this out and realized we should probably ...
// ... move this object outside of the component body.
const counterStyle = {
fontSize: '3rem',
color: 'red'
};
return (
<div>
<div className="counter">
<Counter count={count} style={counterStyle} />
<button onClick={() => setCount(count + 1)}>Increment</button>
</div>
<div className="user">
<img src={`http://i.pravatar.cc/80?img=${userId}`} />
<button onClick={() => setUserId(userId + 1)}>Switch User</button>
</div>
</div>
);
}
// Hook
function useWhyDidYouUpdate(name, props) {
// Get a mutable ref object where we can store props ...
// ... for comparison next time this hook runs.
const previousProps = useRef();
useEffect(() => {
if (previousProps.current) {
// Get all keys from previous and current props
const allKeys = Object.keys({ ...previousProps.current, ...props });
// Use this object to keep track of changed props
const changesObj = {};
// Iterate through keys
allKeys.forEach(key => {
// If previous is different from current
if (previousProps.current[key] !== props[key]) {
// Add to changesObj
changesObj[key] = {
from: previousProps.current[key],
to: props[key]
};
}
});
// If changesObj not empty then output to console
if (Object.keys(changesObj).length) {
console.log('[why-did-you-update]', name, changesObj);
}
}
// Finally update previousProps with current props for next hook call
previousProps.current = props;
});
}