# 2019.05.03
[新闻] Chrome Dev Tools 支持多光标操作:https://twitter.com/adyngom/status/1123993177759866881 (opens new window)
[新闻] 前几天分享了语雀的研发月报 (opens new window),刚刚才发现 VS Code 在 2017 年就有月度开发汇总了,内容介绍极其清晰:https://code.visualstudio.com/updates/v1_29 (opens new window)
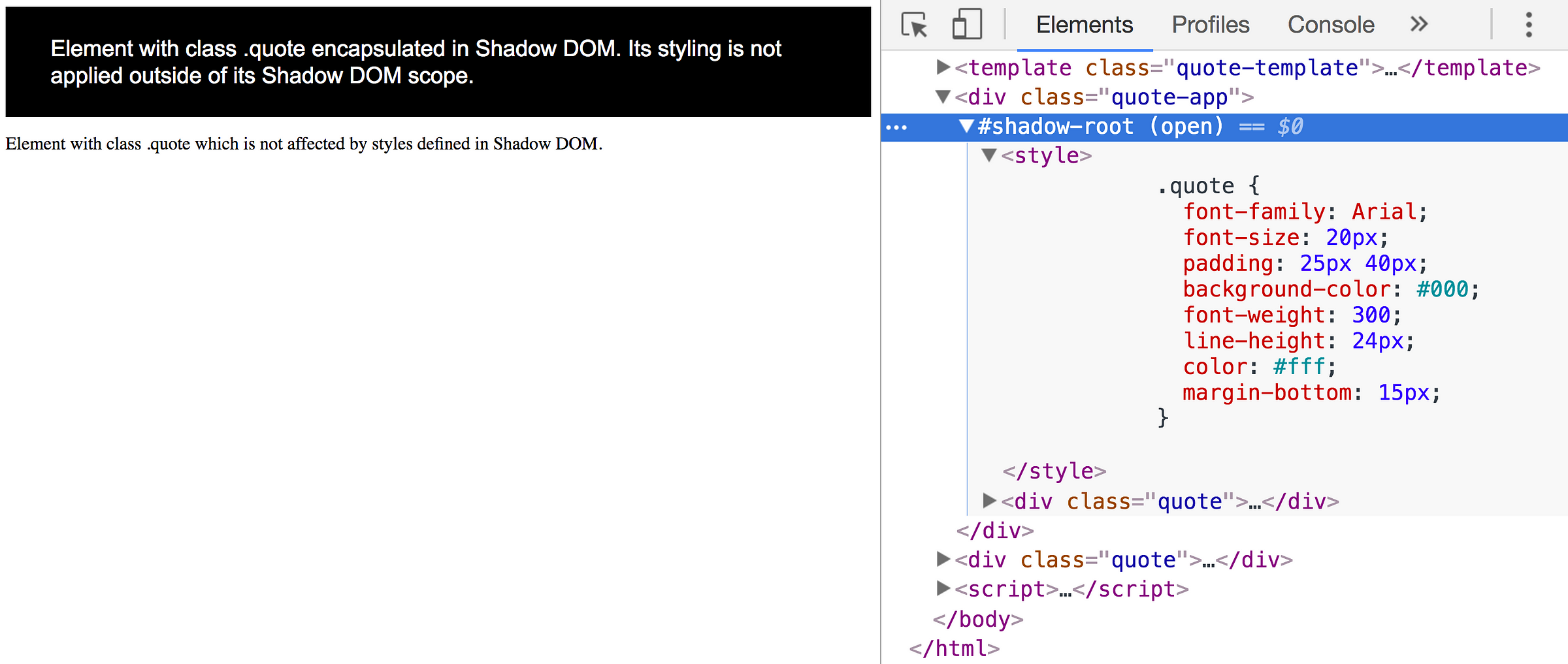
[文章] Shadow DOM != Virtual DOM:https://develoger.com/shadow-dom-virtual-dom-889bf78ce701 (opens new window)
[文章] 分析网页性能的各个指标是什么,怎么排查慢的原因;看了这篇文章才知道,有个 performance.mark('end') 方法:https://nolanlawson.com/2018/09/25/accurately-measuring-layout-on-the-web/ (opens new window)
[类库] loadable-components 是 React 按需加载的组件:https://github.com/smooth-code/loadable-components (opens new window)
# 配图 - 分析网页性能

# 配图 - VS Code 月报

# 配图 - Shadow DOM != Virtual DOM

# 示例 - loadable-components
import loadable from '@loadable/component'
const OtherComponent = loadable(() => import('./OtherComponent'))
function MyComponent() {
return (
<div>
<OtherComponent />
</div>
)
}