# 2019.06.28
[文章] 使用 react-window 做长列表的渲染,效果很棒:https://web.dev/virtualize-long-lists-react-window (opens new window)
[类库] 检测 NPM 包名是个一个合法的,我们做 CLI 插件时,对一个 NPM 包引用前,通常需要做一层检测,这时就能用上它了:https://github.com/npm/validate-npm-package-name (opens new window)
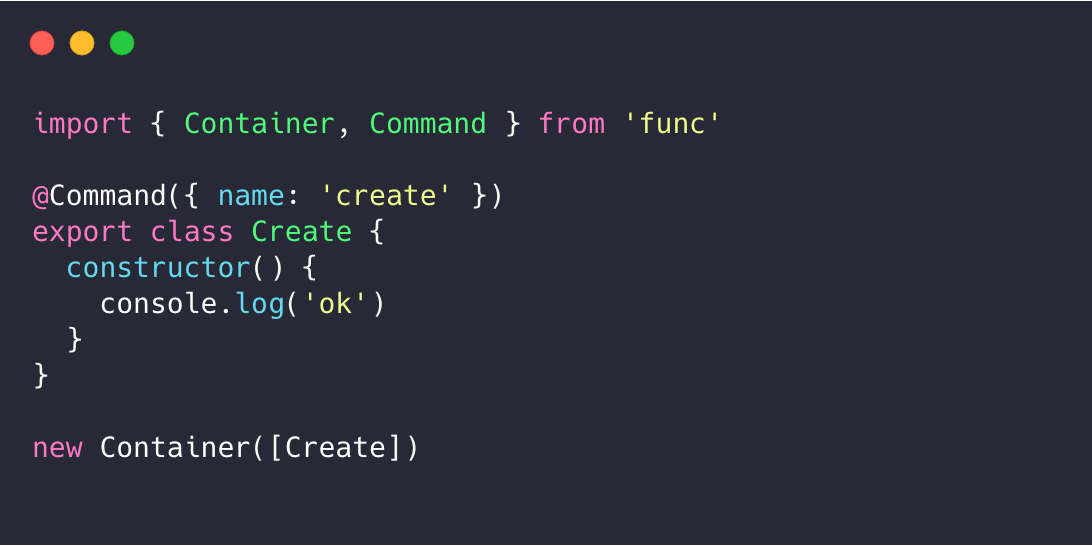
[类库] 通过注解的方式,写命令行 CLI 端的框架有中文文档:https://github.com/WittBulter/func (opens new window)
[资源] 免费 SS 账号分享,项目已被五毛盯上,IP 地址会被不定期封锁。在服务器不可用期间,请参考手把手翻墙教程作为备用翻墙工具:https://github.com/gfw-breaker/ssr-accounts (opens new window)
[工具] photo-grid 是一款 Sketch 插件,可以很容易的实现类似于瀑布流效果:https://github.com/perrysmotors/photo-grid (opens new window)
# 配图 - 通过注解的方式,写命令行 CLI 端

# 配图 - photo-grid

# 示例 - validate-npm-package-name
var validate = require("validate-npm-package-name")
validate("some-package")
validate("example.com")
validate("under_score")
validate("123numeric")
validate("@npm/thingy")
validate("@jane/foo.js")