# 2019.09.24 今天是每日时报陪你的第 249 天
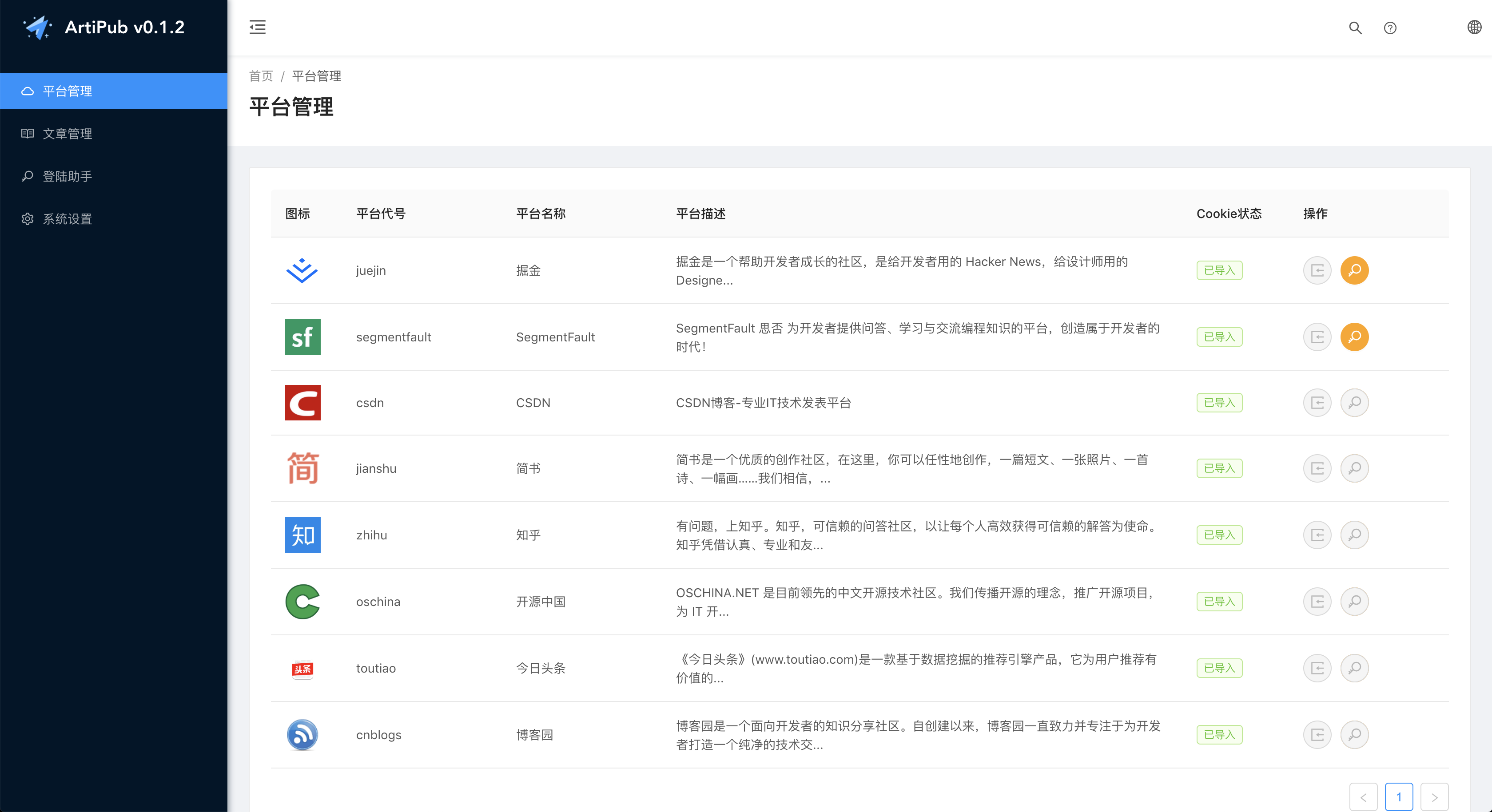
[工具] ArtiPub 是一款一文多发平台,可以帮助文章作者将编写好的文章自动发布到掘金、SegmentFault、CSDN、知乎与开源中国等技术媒体平台,传播优质知识,获取最大的曝光度:https://github.com/crawlab-team/artipub (opens new window)
[类库] Handlebars 是一个跨语言的模板引擎;近期我们在基于 Java 的 Flowable 做工作流引擎,工作流配置好后让前端能自动化输出一个工作流的页面;但是发现它结构和数据都是未知的,所以提前利用好模板引擎站位,然后做替换是个比较好的方案:https://github.com/wycats/handlebars.js (opens new window)
[类库] SnabbDom 是一个 Virtual DOM 的类库,Vue 的 Virtual DOM 部分就是参考它的基础上实现的:https://github.com/snabbdom/snabbdom (opens new window)
[类库] webpack-post-compile-plugin 这个插件主要是读取应用 package.json 中的 compileDependencies 字段的值,用于指定应用需要后编译哪些依赖包,还能解决嵌套后编译包的问题:https://www.npmjs.com/package/webpack-post-compile-plugin (opens new window)
# 配图 - ArtiPub

# 示例 - Handlebars
var source = "<p>Hello, my name is {{name}}. I am from {{hometown}}. I have " +
"{{kids.length}} kids:</p>" +
"<ul>{{#kids}}<li>{{name}} is {{age}}</li>{{/kids}}</ul>";
var template = Handlebars.compile(source);
var data = { "name": "Alan", "hometown": "Somewhere, TX",
"kids": [{"name": "Jimmy", "age": "12"}, {"name": "Sally", "age": "4"}]};
var result = template(data);
// Would render:
// <p>Hello, my name is Alan. I am from Somewhere, TX. I have 2 kids:</p>
// <ul>
// <li>Jimmy is 12</li>
// <li>Sally is 4</li>
// </ul>