# 2019.11.19 今天是每日时报陪你的第 279 天
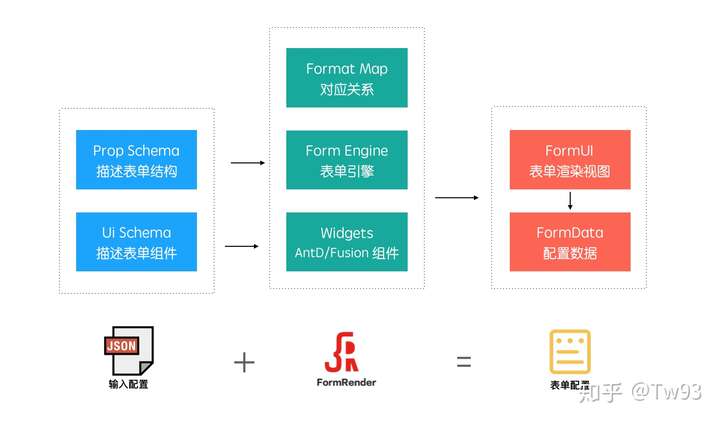
[新闻] 阿里巴巴可跨组件体系的表单配置生成方案 form-render 开源了:https://github.com/alibaba/form-render (opens new window)
[类库] 这是一个基于 React 封装的百度地图组件,帮助你轻松的接入地图到 React 项目中:https://github.com/uiwjs/react-baidu-map (opens new window)
[类库] find-parent-dir 查找指定文件或目录的父级目录。比如在开发 CLI 端时,经常需要在当前项目中查找当前项目 node_modules 已安装的插件,这时就需要用到这个库了:https://github.com/thlorenz/find-parent-dir/blob/9eeb49b41318a08977a547a9c88499b5cdd2ce26/test/find-parent-dir.js (opens new window)
[资源] 阮一峰写的《中文技术文档的写作规范》;其中「文本」这段规范和我一致,但我没形成一个可以落地的指南:https://github.com/ruanyf/document-style-guide/blob/master/docs/text.md (opens new window)
# 配图 - form-render

# 示例 - React 封装的百度地图组件
import { Map, APILoader } from "@uiw/react-baidu-map";
const Demo = () => (
<div style={{ width: "100%", height: "300px" }}>
<APILoader akay="GTrnXa5hwXGwgQnTBG28SHBubErMKm3f">
<Map />
</APILoader>
</div>
);
ReactDOM.render(<Demo />, _mount_);
# 示例 - find-parent-dir
// assuming this is called from a file in a subdirectory of /myprojects/foo which contains .git directory
var findParentDir = require("find-parent-dir");
findParentDir(__dirname, ".git", function(err, dir) {
// has err if some file access error occurred
console.log(dir); // => /myprojects/foo/
// if parent dir wasn't found, dir is null
});
// Same using `sync` method
var dir;
try {
dir = findParentDir.sync(__dirname, ".git");
console.log(dir); // => /myprojects/foo/
// if parent dir wasn't found, dir is null
} catch (err) {
console.error("error", err);
}