# 2019.02.06
[类库] Lozad.js 是基于 IntersectionObserver API 的轻量级、高性能、可配置的纯 JavaScript 并且无依赖的懒加载器,其能够被用于进行图片、iframe 等多种形式的元素:https://github.com/ApoorvSaxena/lozad.js (opens new window)
[类库] 除了 ESLint、TSLint 以外,还有一个 StyleLint:https://github.com/stylelint/stylelint (opens new window)
[类库] 可以轻松的实现"打字机"效果的库:https://github.com/alexmacarthur/typeit (opens new window)
[类库] 一个新的状态管理类库 Unstated.js,它和之前的 state 管理库思路完全不同,这个 unstated 主打 local state(不是全局 store,一个小改动导致整棵树 rerender),多个 local state 之间也可以共享,兼具了 redux 的易用性与 flux 的合理性,令人耳目一新:https://github.com/jamiebuilds/unstated (opens new window)
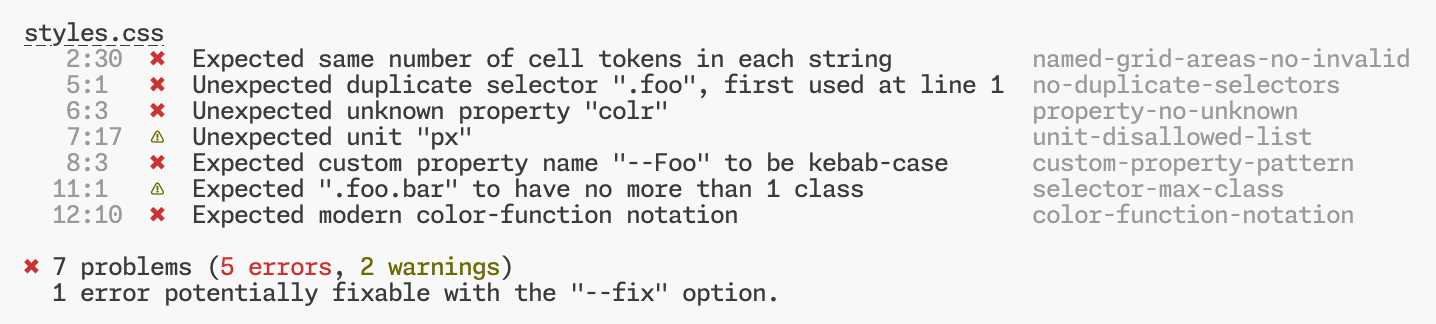
# 配图 - StyleLint

# 配图 - 打字机效果

# 示例 - Unstated.js
// @flow
import React from 'react';
import { render } from 'react-dom';
import { Provider, Subscribe, Container } from 'unstated';
type CounterState = {
count: number
};
class CounterContainer extends Container<CounterState> {
state = {
count: 0
};
increment() {
this.setState({ count: this.state.count + 1 });
}
decrement() {
this.setState({ count: this.state.count - 1 });
}
}
function Counter() {
return (
<Subscribe to={[CounterContainer]}>
{counter => (
<div>
<button onClick={() => counter.decrement()}>-</button>
<span>{counter.state.count}</span>
<button onClick={() => counter.increment()}>+</button>
</div>
)}
</Subscribe>
);
}
render(
<Provider>
<Counter />
</Provider>,
document.getElementById('root')
);