# 2019.02.26
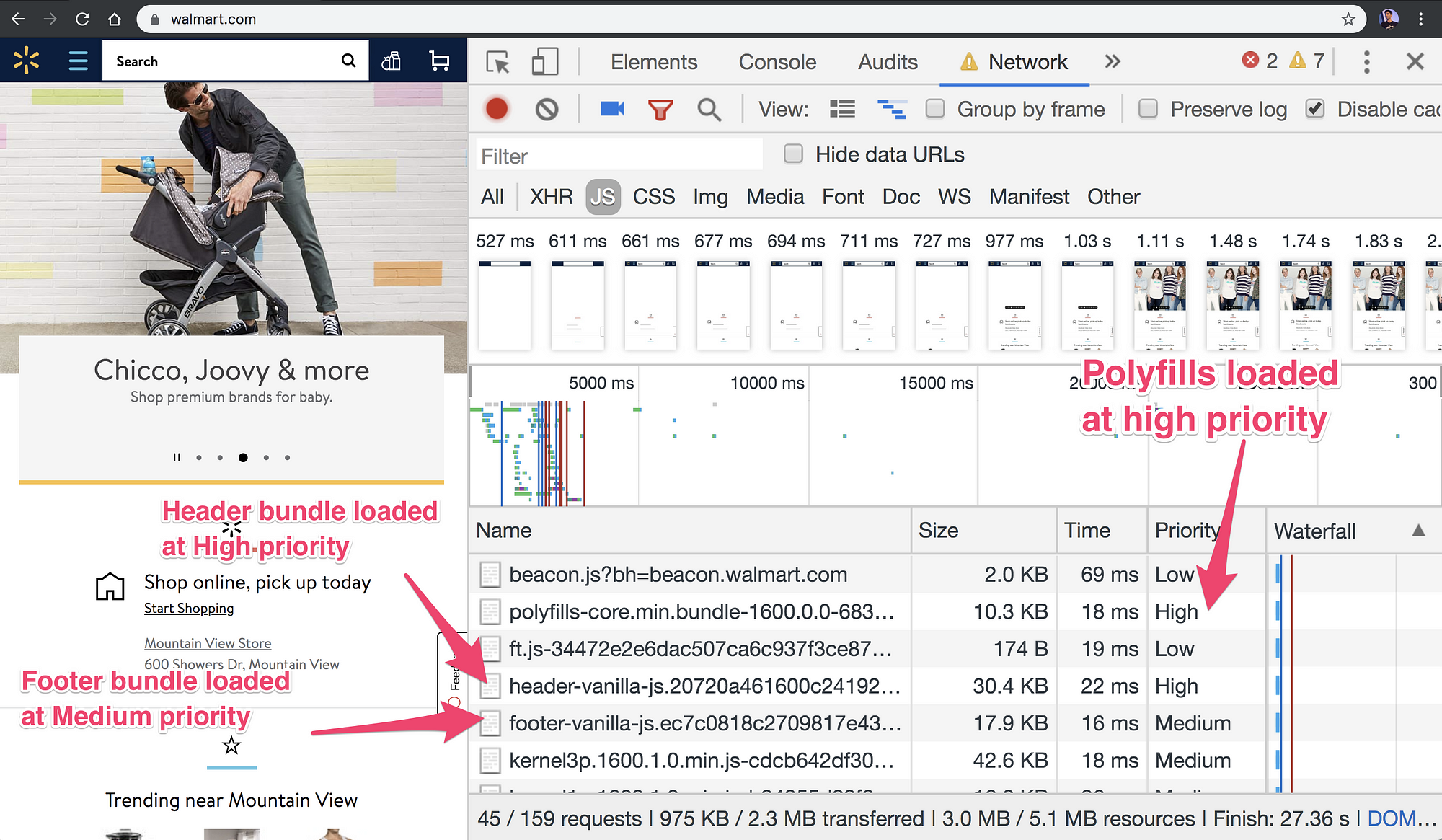
[文章] JavaScript 代码,在 Chrome 浏览器中加载的优先级:https://addyosmani.com/blog/script-priorities/ (opens new window)
[文章] JavaScript 几个循环的比较(For vs forEach() vs for/in vs for/of):http://thecodebarbarian.com/for-vs-for-each-vs-for-in-vs-for-of-in-javascript.html (opens new window)
[类库] 与 Object.assign 类似,支持递归深度克隆:https://github.com/Tommy-White/deeplyAssign/blob/master/README_ZH-CH.md (opens new window)
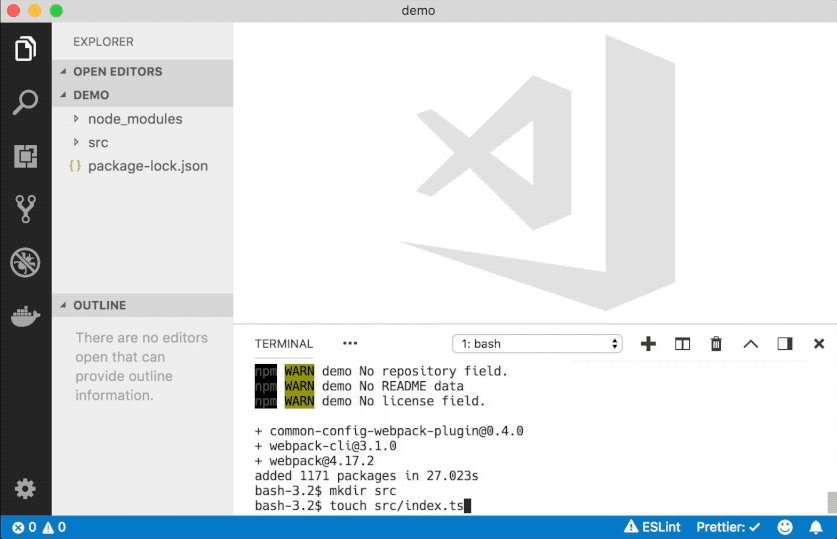
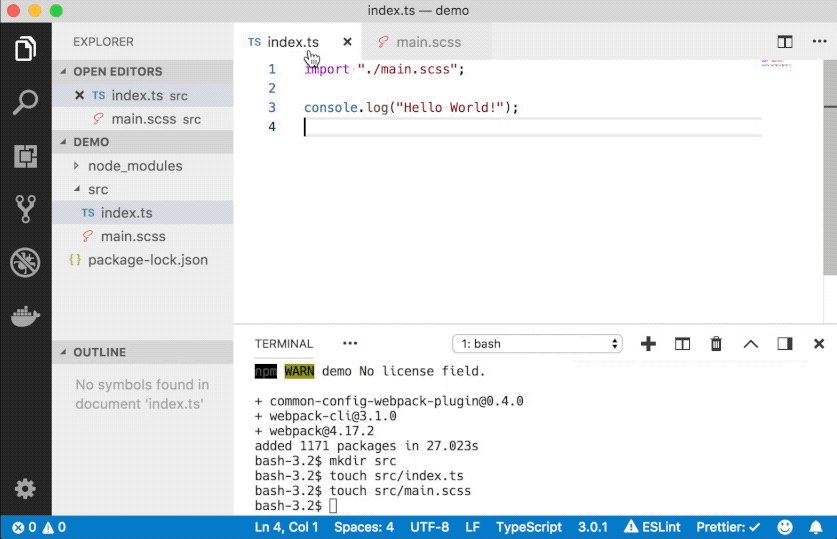
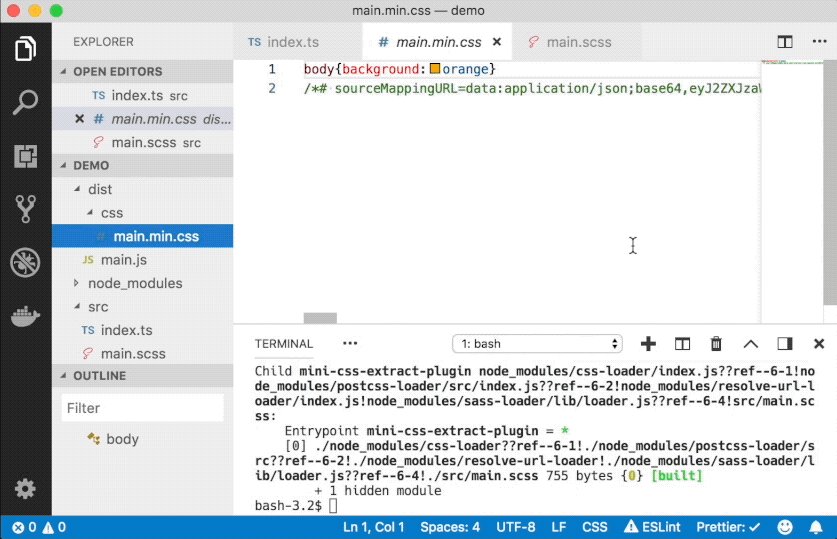
[类库] 不需要配置,就能够快速的使用 Webpack:https://github.com/namics/webpack-config-plugins (opens new window)
[工具] Chrome 多关键词高亮插件:https://chrome.google.com/webstore/detail/multi-highlight/pfgfgjlejbbpfmcfjhdmikihihddeeji/related (opens new window)
# 配图 - 不需要配置,就能够快速的使用 Webpack

# 配图 - Chrome 多关键词高亮

# 配图 - JS 加载优先级