# 2019.02.15
[文章] 两本分析 Vue 底层代码的书:Vue 技术内幕 (opens new window)、Vue 技术揭秘 (opens new window)
[文章] 九种跨域方式实现原理:https://juejin.im/post/5c23993de51d457b8c1f4ee1 (opens new window)
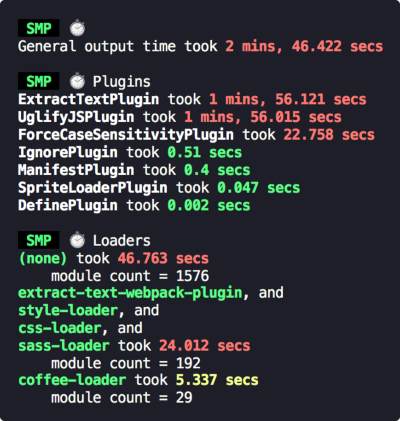
[类库] speed-measure-webpack-plugin,可以分析 webpack 的各个阶段耗时:https://github.com/stephencookdev/speed-measure-webpack-plugin (opens new window)
[工具] 从一个 URL 中提取该网站的 CSS 样式:https://extract-css.now.sh/ (opens new window)
[工具] 即将推出新版的 React Dev Tools,作者也写了一些当前它的不足之处(代码组织和性能),新版的效果演示 (opens new window):https://www.reddit.com/r/reactjs/comments/aq1g6w/early_demo_of_the_new_react_devtools/ (opens new window)
# 配图 - React Dev Tools

# 配图 - Webpack 分析耗时