# 2019.02.18
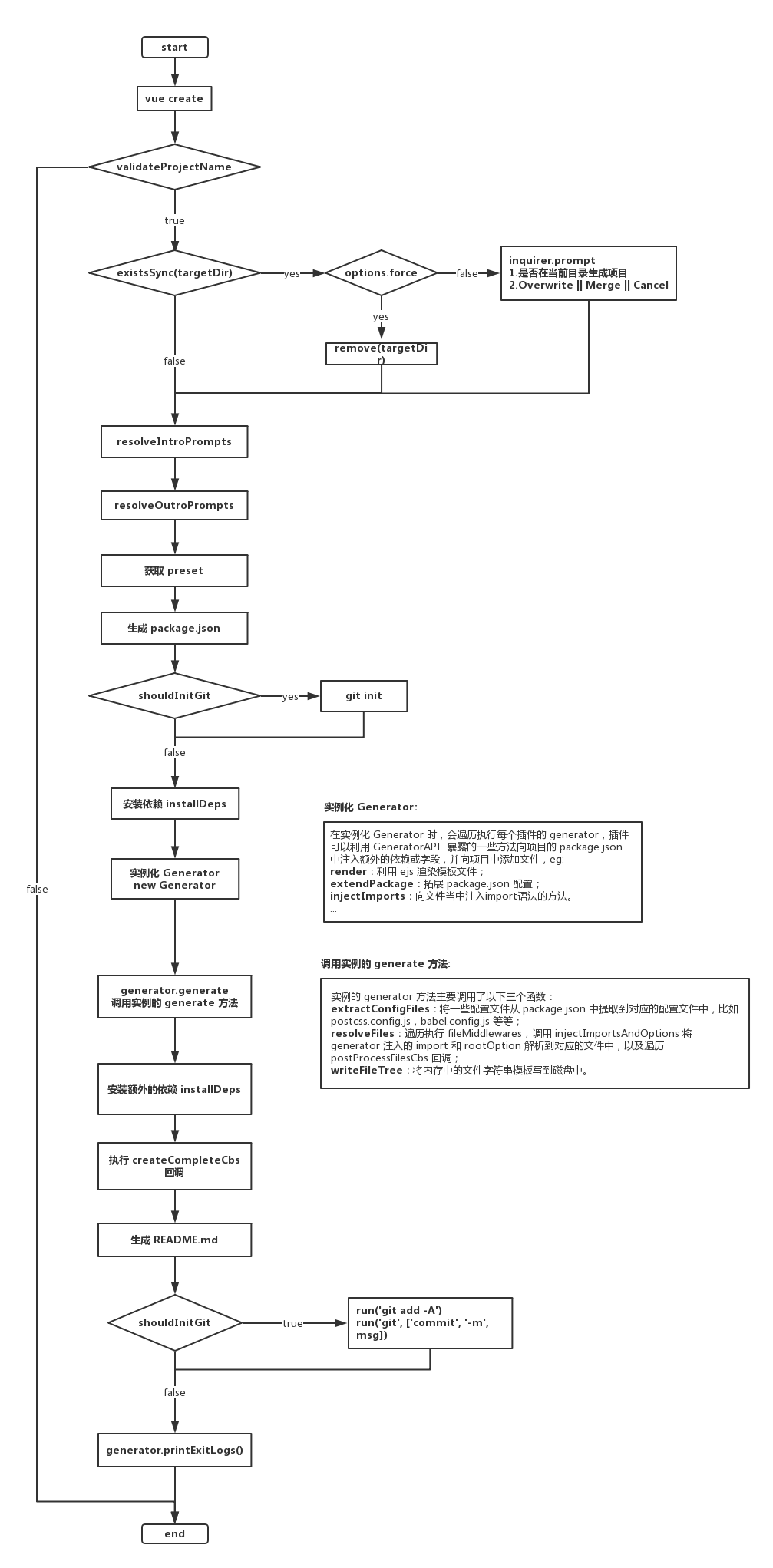
[文章] 在 15 号分享过 Vue 源码分析 (opens new window),今天来一个 Vue CLI 的源码分析书:https://kuangpf.com/vue-cli-analysis/foreword/ (opens new window)
[文章] 司徒正美写的 React Fiber 架构:https://mp.weixin.qq.com/s/K_VoVm731W1Cb-fGiyjXww (opens new window)
[类库] winmine-exe,是基于 react-hooks 实现的 windows95,系统内部还有个扫雷游戏,演示效果 (opens new window):https://github.com/1000hz/winmine-exe (opens new window)
[工具] Aria2 图形界面客户端:https://github.com/Xmader/aria-ng-gui (opens new window)
性能优化是一个系统性的工程,如果只看到局部,引入算法,当然是越快越好; 但从整体来看,在关键点引入缓存,可以秒杀 N 多算法,或另辟蹊径,探索事件的本质,可能用户要的并不是快……
# 配图 - Vue CLI 源码分析

# 配图 - Windows 95
